Please read the Licensing terms before you download this content.
Overview

How it works
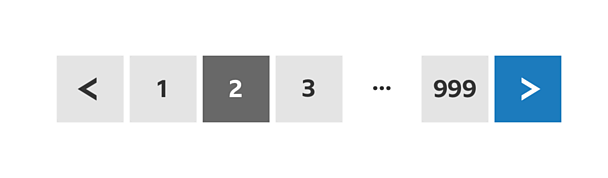
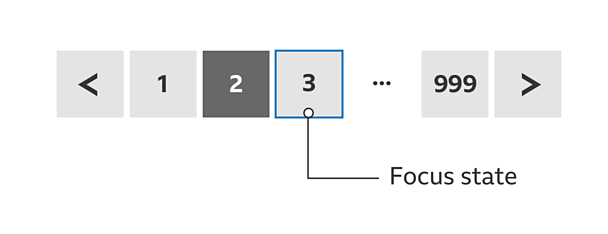
The pattern is made up of chevrons to navigate forwards and backwards, and numbered page buttons.
Selecting the right chevron moves you one page forward.

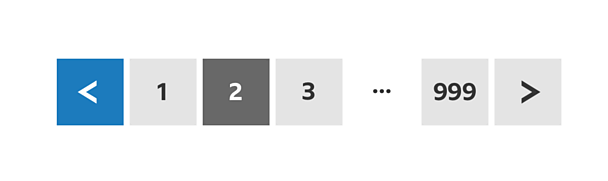
Selecting the left chevron moves you one page back.

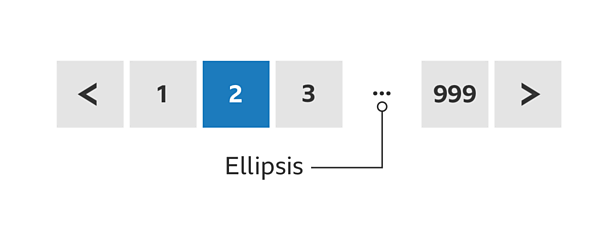
You can jump to any page by selecting a page number button. We use an ellipsis (鈥�) to show that more pages exist.

If there's only a small number of pages, show all the page buttons without an ellipsis.

Rules
- You can use numbered pagination at the top and/or bottom of any page. We recommend you centrally align the pagination.
- You should always have left and right chevron buttons.
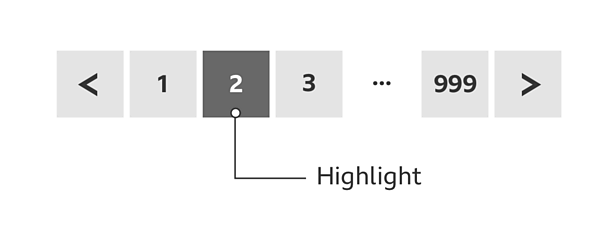
- The page number you're on is always highlighted.

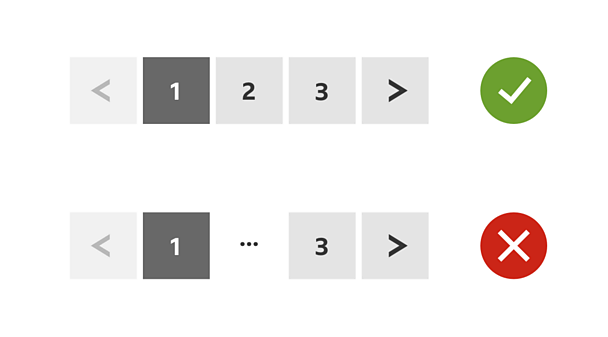
- An ellipsis shows there are further pages. The ellipsis is not interactive. Always show the first page number button.
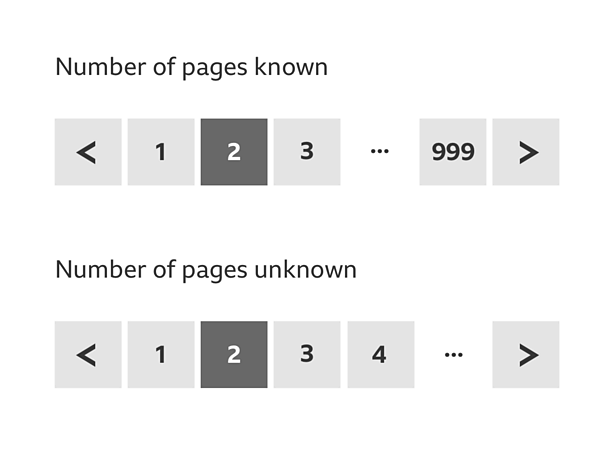
- Also show the last page number when we know how many there are. When we don't know how many pages there are, replace the last page number with an ellipsis.

- When you're on the first page the left chevron is inactive. When you're on the last page the right chevron is inactive.
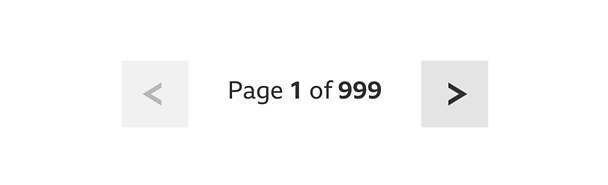
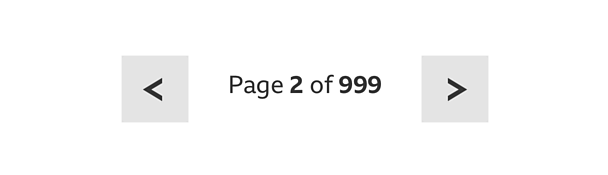
- On screen widths below 320 pixels we don't show any numbered page buttons. Instead we display text showing the page information.

Accessibility
- Use alt tags for chevrons if they're images, or title tags if they're Scalable Vector Graphics (SVGs).
- The tabbing order through the pagination should be left to right. The ellipsis is not interactive, so tabbing should skip past it.

Licensing
These assets are available for download on the following licence terms:
You can:
- Download the assets and use them free of charge;
- Use the assets without attribution; and
- Modify or alter the assets and edit them as you like.
You can't:
- Use the assets in a way that would bring the 成人快手 into disrepute;
- Make available the assets so that they can be downloaded by others;
- Sell the assets to other people or package the assets with others that are for sale;
- Take payment from others to access the assets (including putting them behind a paywall);
- Use the assets as part of a service that you are charging money for; or
- Imply association with or endorsement from the 成人快手 by using the assets.
Disclaimer: The assets are offered as is and the 成人快手 is not responsible for anything that happens if you use them.


